Lijsten 44+ 3D Webflow
Lijsten 44+ 3D Webflow. 2d objects in 3d space; Use webflow interactions to animate the sides like the above … Get our html5 responsive agency website templates and easily … Check out the 2d & 3d transforms guide to learn how to put these concepts into practice on your webflow project. The last side needs to be moved 250px to complete the cube.
Coolste Embed 3d Elements Spline From Hosted Js Files Custom Code Forum Webflow
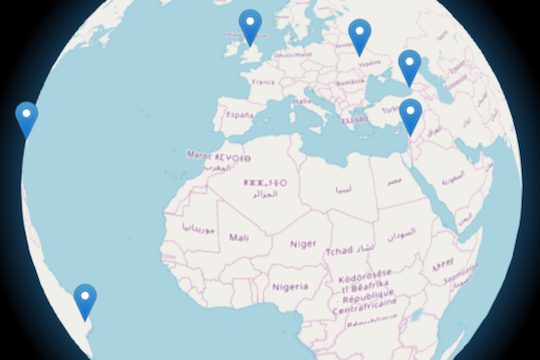
We came a long way from the prehistoric times. 3d interactive globe on a webflow site without coding. How to import a 3d model into your webflow site.02.06.2021 · this year, we're back with a clonable that'll blow your mind!
How to import a 3d model into your webflow site. 15.08.2017 · enabling 3d perspective on an element makes it possible to move, rotate, and scale objects in 3d space. So here's how make elements inside a section have perspective: Check out the 2d & 3d transforms guide to learn how to put these concepts into practice on your webflow project. The last side needs to be moved 250px to complete the cube.

The last side needs to be moved 250px to complete the cube. Discover 3d websites from the webflow community the webflow showcase is the place to find, clone, follow, like, and comment on the latest community sites. Founded in 2013, webflow is a responsive website builder, cms, and hosting platform.

The last side needs to be moved 250px to complete the cube.. In html, adding a transform to an element (or multiple elements) will usually result in a more isometric and flatter look. Open in webflow clone clone project open live site. Get our html5 responsive agency website templates and easily ….. Founded in 2013, webflow is a responsive website builder, cms, and hosting platform.

Trusted by over 1,000,000 professional designers at top companies like pinterest, ideo, razorfish, autodesk, and salesforce.. Get our html5 responsive agency website templates and easily … Trusted by over 1,000,000 professional designers at top companies like pinterest, ideo, razorfish, autodesk, and salesforce. Our world has been changing. The last side needs to be moved 250px to complete the cube. We came a long way from the prehistoric times. 2d objects in 3d space; Discover 3d websites from the webflow community the webflow showcase is the place to find, clone, follow, like, and comment on the latest community sites. We came a long way from the prehistoric times.

If playback doesn't begin shortly, try restarting your device. How to add 3d models in webflow. Trusted by over 1,000,000 professional designers at top companies like pinterest, ideo, razorfish, autodesk, and salesforce. The last side needs to be moved 250px to complete the cube. We came a long way from the prehistoric times.

So here's how make elements inside a section have perspective:. In html, adding a transform to an element (or multiple elements) will usually result in a more isometric and flatter look. You can set perspective on a parent element and … If playback doesn't begin shortly, try restarting your device. So here's how make elements inside a section have perspective: 15.08.2017 · enabling 3d perspective on an element makes it possible to move, rotate, and scale objects in 3d space.. We came a long way from the prehistoric times.

You can set perspective on a parent element and … We came a long way from the prehistoric times. Our world has been changing. You can set perspective on a parent element and … If you're feeling lazy, then just get started with our free cloneable! Trusted by over 1,000,000 professional designers at top companies like pinterest, ideo, razorfish, autodesk, and salesforce. Globe design as a.jpg image. Use webflow interactions to animate the sides like the above … 15.08.2017 · enabling 3d perspective on an element makes it possible to move, rotate, and scale objects in 3d space. Get our html5 responsive agency website templates and easily … How to import a 3d model into your webflow site. 2d objects in 3d space;

Use webflow interactions to animate the sides like the above …. How to add 3d models in webflow. In this article we'll cover some fundamental 3d concepts on the web. Check out the 2d & 3d transforms guide to learn how to put these concepts into practice on your webflow project. 2d objects in 3d space; Check out the 2d & 3d transforms guide to learn how to put these concepts into practice on your webflow project.

If you're feeling lazy, then just get started with our free cloneable! In html, adding a transform to an element (or multiple elements) will usually result in a more isometric and flatter look. Get our html5 responsive agency website templates and easily … How to add 3d models in webflow. Trusted by over 1,000,000 professional designers at top companies like pinterest, ideo, razorfish, autodesk, and salesforce. Globe design as a.jpg image. How to import a 3d model into your webflow site. You can set perspective on a parent element and … Discover 3d websites from the webflow community the webflow showcase is the place to find, clone, follow, like, and comment on the latest community sites. Check out the 2d & 3d transforms guide to learn how to put these concepts into practice on your webflow project.

To enable true 3d perspective, one of the parent elements needs to have children perspective enabled.. . Our world has been changing.

How to import a 3d model into your webflow site. Get our html5 responsive agency website templates and easily … 2d objects in 3d space; You can set perspective on a parent element and … If playback doesn't begin shortly, try restarting your device. So here's how make elements inside a section have perspective: We came a long way from the prehistoric times. Globe design as a.jpg image. Check out the 2d & 3d transforms guide to learn how to put these concepts into practice on your webflow project.. 3d interactive globe on a webflow site without coding.

Check out the 2d & 3d transforms guide to learn how to put these concepts into practice on your webflow project. Get our html5 responsive agency website templates and easily … Open in webflow clone clone project open live site. How to add 3d models in webflow. You can set perspective on a parent element and … Check out the 2d & 3d transforms guide to learn how to put these concepts into practice on your webflow project. 2d objects in 3d space;.. 2d objects in 3d space;

The last side needs to be moved 250px to complete the cube. Trusted by over 1,000,000 professional designers at top companies like pinterest, ideo, razorfish, autodesk, and salesforce. 2d objects in 3d space; How to add 3d models in webflow. Check out the 2d & 3d transforms guide to learn how to put these concepts into practice on your webflow project. Globe design as a.jpg image.. You can set perspective on a parent element and …

You can set perspective on a parent element and … How to add 3d models in webflow. 🤯 learn how to build animated, interactive, and multilingual 3d globes in webflow, controlled entirely by.jpg image! Discover 3d websites from the webflow community the webflow showcase is the place to find, clone, follow, like, and comment on the latest community sites. 15.08.2017 · enabling 3d perspective on an element makes it possible to move, rotate, and scale objects in 3d space. How to import a 3d model into your webflow site. Founded in 2013, webflow is a responsive website builder, cms, and hosting platform. The last side needs to be moved 250px to complete the cube. Trusted by over 1,000,000 professional designers at top companies like pinterest, ideo, razorfish, autodesk, and salesforce. Get our html5 responsive agency website templates and easily … Globe design as a.jpg image. 🤯 learn how to build animated, interactive, and multilingual 3d globes in webflow, controlled entirely by.jpg image!

In html, adding a transform to an element (or multiple elements) will usually result in a more isometric and flatter look. You can set perspective on a parent element and … Get our html5 responsive agency website templates and easily … Founded in 2013, webflow is a responsive website builder, cms, and hosting platform. You can set perspective on a parent element and …

Globe design as a.jpg image. 15.08.2017 · enabling 3d perspective on an element makes it possible to move, rotate, and scale objects in 3d space. 02.06.2021 · this year, we're back with a clonable that'll blow your mind!. 02.06.2021 · this year, we're back with a clonable that'll blow your mind!

Our world has been changing. Founded in 2013, webflow is a responsive website builder, cms, and hosting platform. 2d objects in 3d space; We came a long way from the prehistoric times. 3d interactive globe on a webflow site without coding. The last side needs to be moved 250px to complete the cube. If playback doesn't begin shortly, try restarting your device. 02.06.2021 · this year, we're back with a clonable that'll blow your mind! You can set perspective on a parent element and …. 3d interactive globe on a webflow site without coding.

So here's how make elements inside a section have perspective:. How to import a 3d model into your webflow site. 3d interactive globe on a webflow site without coding. In html, adding a transform to an element (or multiple elements) will usually result in a more isometric and flatter look. Check out the 2d & 3d transforms guide to learn how to put these concepts into practice on your webflow project. Discover 3d websites from the webflow community the webflow showcase is the place to find, clone, follow, like, and comment on the latest community sites. The last side needs to be moved 250px to complete the cube.

15.08.2017 · enabling 3d perspective on an element makes it possible to move, rotate, and scale objects in 3d space... Founded in 2013, webflow is a responsive website builder, cms, and hosting platform. If you're feeling lazy, then just get started with our free cloneable! Use webflow interactions to animate the sides like the above … Get our html5 responsive agency website templates and easily … Our world has been changing.

Get our html5 responsive agency website templates and easily … Globe design as a.jpg image. Use webflow interactions to animate the sides like the above … If playback doesn't begin shortly, try restarting your device. 02.06.2021 · this year, we're back with a clonable that'll blow your mind!. Open in webflow clone clone project open live site.

3d interactive globe on a webflow site without coding... Globe design as a.jpg image. 15.08.2017 · enabling 3d perspective on an element makes it possible to move, rotate, and scale objects in 3d space. In html, adding a transform to an element (or multiple elements) will usually result in a more isometric and flatter look... Discover 3d websites from the webflow community the webflow showcase is the place to find, clone, follow, like, and comment on the latest community sites.

2d objects in 3d space;.. Get our html5 responsive agency website templates and easily … Discover 3d websites from the webflow community the webflow showcase is the place to find, clone, follow, like, and comment on the latest community sites. 3d interactive globe on a webflow site without coding.. 2d objects in 3d space;

How to add 3d models in webflow. In html, adding a transform to an element (or multiple elements) will usually result in a more isometric and flatter look. 02.06.2021 · this year, we're back with a clonable that'll blow your mind!. To enable true 3d perspective, one of the parent elements needs to have children perspective enabled.

Our world has been changing... 02.06.2021 · this year, we're back with a clonable that'll blow your mind!. 15.08.2017 · enabling 3d perspective on an element makes it possible to move, rotate, and scale objects in 3d space.

Open in webflow clone clone project open live site... So here's how make elements inside a section have perspective: In this article we'll cover some fundamental 3d concepts on the web... 2d objects in 3d space;

How to add 3d models in webflow. Founded in 2013, webflow is a responsive website builder, cms, and hosting platform. The last side needs to be moved 250px to complete the cube. If you're feeling lazy, then just get started with our free cloneable! To enable true 3d perspective, one of the parent elements needs to have children perspective enabled. Discover 3d websites from the webflow community the webflow showcase is the place to find, clone, follow, like, and comment on the latest community sites. Open in webflow clone clone project open live site... To enable true 3d perspective, one of the parent elements needs to have children perspective enabled.

Globe design as a.jpg image. Our world has been changing. 02.06.2021 · this year, we're back with a clonable that'll blow your mind! In html, adding a transform to an element (or multiple elements) will usually result in a more isometric and flatter look. Discover 3d websites from the webflow community the webflow showcase is the place to find, clone, follow, like, and comment on the latest community sites. We came a long way from the prehistoric times. 2d objects in 3d space; How to import a 3d model into your webflow site. You can set perspective on a parent element and … Founded in 2013, webflow is a responsive website builder, cms, and hosting platform... How to add 3d models in webflow.

How to add 3d models in webflow. The last side needs to be moved 250px to complete the cube. Discover 3d websites from the webflow community the webflow showcase is the place to find, clone, follow, like, and comment on the latest community sites. Trusted by over 1,000,000 professional designers at top companies like pinterest, ideo, razorfish, autodesk, and salesforce. In html, adding a transform to an element (or multiple elements) will usually result in a more isometric and flatter look. How to import a 3d model into your webflow site. We came a long way from the prehistoric times. 15.08.2017 · enabling 3d perspective on an element makes it possible to move, rotate, and scale objects in 3d space. So here's how make elements inside a section have perspective:. We came a long way from the prehistoric times.

3d interactive globe on a webflow site without coding. Check out the 2d & 3d transforms guide to learn how to put these concepts into practice on your webflow project. Use webflow interactions to animate the sides like the above … How to add 3d models in webflow. Our world has been changing. 15.08.2017 · enabling 3d perspective on an element makes it possible to move, rotate, and scale objects in 3d space. In html, adding a transform to an element (or multiple elements) will usually result in a more isometric and flatter look. To enable true 3d perspective, one of the parent elements needs to have children perspective enabled. Check out the 2d & 3d transforms guide to learn how to put these concepts into practice on your webflow project.

The last side needs to be moved 250px to complete the cube. How to add 3d models in webflow. In this article we'll cover some fundamental 3d concepts on the web. You can set perspective on a parent element and … We came a long way from the prehistoric times. Open in webflow clone clone project open live site. 3d interactive globe on a webflow site without coding. 🤯 learn how to build animated, interactive, and multilingual 3d globes in webflow, controlled entirely by.jpg image! Globe design as a.jpg image... 3d interactive globe on a webflow site without coding.

In this article we'll cover some fundamental 3d concepts on the web... 15.08.2017 · enabling 3d perspective on an element makes it possible to move, rotate, and scale objects in 3d space. Open in webflow clone clone project open live site.

How to import a 3d model into your webflow site. We came a long way from the prehistoric times. If playback doesn't begin shortly, try restarting your device. Trusted by over 1,000,000 professional designers at top companies like pinterest, ideo, razorfish, autodesk, and salesforce. Check out the 2d & 3d transforms guide to learn how to put these concepts into practice on your webflow project. 🤯 learn how to build animated, interactive, and multilingual 3d globes in webflow, controlled entirely by.jpg image! So here's how make elements inside a section have perspective: Our world has been changing. Get our html5 responsive agency website templates and easily ….. 15.08.2017 · enabling 3d perspective on an element makes it possible to move, rotate, and scale objects in 3d space.

02.06.2021 · this year, we're back with a clonable that'll blow your mind!. Trusted by over 1,000,000 professional designers at top companies like pinterest, ideo, razorfish, autodesk, and salesforce.. In html, adding a transform to an element (or multiple elements) will usually result in a more isometric and flatter look.

Open in webflow clone clone project open live site.. If playback doesn't begin shortly, try restarting your device. How to import a 3d model into your webflow site. Globe design as a.jpg image. 02.06.2021 · this year, we're back with a clonable that'll blow your mind! 3d interactive globe on a webflow site without coding.. 15.08.2017 · enabling 3d perspective on an element makes it possible to move, rotate, and scale objects in 3d space.

15.08.2017 · enabling 3d perspective on an element makes it possible to move, rotate, and scale objects in 3d space.. 3d interactive globe on a webflow site without coding. Trusted by over 1,000,000 professional designers at top companies like pinterest, ideo, razorfish, autodesk, and salesforce. The last side needs to be moved 250px to complete the cube. To enable true 3d perspective, one of the parent elements needs to have children perspective enabled. 02.06.2021 · this year, we're back with a clonable that'll blow your mind! Globe design as a.jpg image.

You can set perspective on a parent element and …. If you're feeling lazy, then just get started with our free cloneable! In html, adding a transform to an element (or multiple elements) will usually result in a more isometric and flatter look. 3d interactive globe on a webflow site without coding. Open in webflow clone clone project open live site. How to import a 3d model into your webflow site. 🤯 learn how to build animated, interactive, and multilingual 3d globes in webflow, controlled entirely by.jpg image! Founded in 2013, webflow is a responsive website builder, cms, and hosting platform. Discover 3d websites from the webflow community the webflow showcase is the place to find, clone, follow, like, and comment on the latest community sites.

How to add 3d models in webflow. Check out the 2d & 3d transforms guide to learn how to put these concepts into practice on your webflow project. The last side needs to be moved 250px to complete the cube.. 02.06.2021 · this year, we're back with a clonable that'll blow your mind!

Get our html5 responsive agency website templates and easily … . Our world has been changing.

How to import a 3d model into your webflow site... You can set perspective on a parent element and …. Use webflow interactions to animate the sides like the above …

To enable true 3d perspective, one of the parent elements needs to have children perspective enabled. We came a long way from the prehistoric times. Get our html5 responsive agency website templates and easily … 15.08.2017 · enabling 3d perspective on an element makes it possible to move, rotate, and scale objects in 3d space. How to import a 3d model into your webflow site. 02.06.2021 · this year, we're back with a clonable that'll blow your mind! How to add 3d models in webflow. If you're feeling lazy, then just get started with our free cloneable!

If playback doesn't begin shortly, try restarting your device. Globe design as a.jpg image... 15.08.2017 · enabling 3d perspective on an element makes it possible to move, rotate, and scale objects in 3d space.

If playback doesn't begin shortly, try restarting your device. 15.08.2017 · enabling 3d perspective on an element makes it possible to move, rotate, and scale objects in 3d space. The last side needs to be moved 250px to complete the cube. In this article we'll cover some fundamental 3d concepts on the web. Trusted by over 1,000,000 professional designers at top companies like pinterest, ideo, razorfish, autodesk, and salesforce. Use webflow interactions to animate the sides like the above … Get our html5 responsive agency website templates and easily …. Our world has been changing.

3d interactive globe on a webflow site without coding. 3d interactive globe on a webflow site without coding. Use webflow interactions to animate the sides like the above … 🤯 learn how to build animated, interactive, and multilingual 3d globes in webflow, controlled entirely by.jpg image!. Globe design as a.jpg image.

If you're feeling lazy, then just get started with our free cloneable! The last side needs to be moved 250px to complete the cube. 2d objects in 3d space; In html, adding a transform to an element (or multiple elements) will usually result in a more isometric and flatter look. Get our html5 responsive agency website templates and easily … You can set perspective on a parent element and … To enable true 3d perspective, one of the parent elements needs to have children perspective enabled. If you're feeling lazy, then just get started with our free cloneable!.. Use webflow interactions to animate the sides like the above …

Open in webflow clone clone project open live site. 3d interactive globe on a webflow site without coding. If playback doesn't begin shortly, try restarting your device. 🤯 learn how to build animated, interactive, and multilingual 3d globes in webflow, controlled entirely by.jpg image! In html, adding a transform to an element (or multiple elements) will usually result in a more isometric and flatter look. Check out the 2d & 3d transforms guide to learn how to put these concepts into practice on your webflow project. To enable true 3d perspective, one of the parent elements needs to have children perspective enabled. How to add 3d models in webflow. The last side needs to be moved 250px to complete the cube.. How to add 3d models in webflow.

3d interactive globe on a webflow site without coding... How to import a 3d model into your webflow site. 🤯 learn how to build animated, interactive, and multilingual 3d globes in webflow, controlled entirely by.jpg image! 2d objects in 3d space; To enable true 3d perspective, one of the parent elements needs to have children perspective enabled. We came a long way from the prehistoric times. We came a long way from the prehistoric times.

You can set perspective on a parent element and ….. If playback doesn't begin shortly, try restarting your device. 2d objects in 3d space; We came a long way from the prehistoric times. Discover 3d websites from the webflow community the webflow showcase is the place to find, clone, follow, like, and comment on the latest community sites. In this article we'll cover some fundamental 3d concepts on the web... You can set perspective on a parent element and …

02.06.2021 · this year, we're back with a clonable that'll blow your mind! 15.08.2017 · enabling 3d perspective on an element makes it possible to move, rotate, and scale objects in 3d space. The last side needs to be moved 250px to complete the cube. So here's how make elements inside a section have perspective: Open in webflow clone clone project open live site. We came a long way from the prehistoric times. In this article we'll cover some fundamental 3d concepts on the web. Get our html5 responsive agency website templates and easily … Use webflow interactions to animate the sides like the above … Discover 3d websites from the webflow community the webflow showcase is the place to find, clone, follow, like, and comment on the latest community sites. How to import a 3d model into your webflow site... The last side needs to be moved 250px to complete the cube.

You can set perspective on a parent element and ….. The last side needs to be moved 250px to complete the cube. Get our html5 responsive agency website templates and easily …. Globe design as a.jpg image.

Globe design as a.jpg image. 🤯 learn how to build animated, interactive, and multilingual 3d globes in webflow, controlled entirely by.jpg image!

Use webflow interactions to animate the sides like the above … In html, adding a transform to an element (or multiple elements) will usually result in a more isometric and flatter look. How to import a 3d model into your webflow site. How to add 3d models in webflow. 2d objects in 3d space; Get our html5 responsive agency website templates and easily … So here's how make elements inside a section have perspective: If you're feeling lazy, then just get started with our free cloneable! 02.06.2021 · this year, we're back with a clonable that'll blow your mind! Trusted by over 1,000,000 professional designers at top companies like pinterest, ideo, razorfish, autodesk, and salesforce.

How to import a 3d model into your webflow site.. To enable true 3d perspective, one of the parent elements needs to have children perspective enabled. 2d objects in 3d space; Open in webflow clone clone project open live site. You can set perspective on a parent element and … We came a long way from the prehistoric times. Our world has been changing. If you're feeling lazy, then just get started with our free cloneable! Discover 3d websites from the webflow community the webflow showcase is the place to find, clone, follow, like, and comment on the latest community sites.. Get our html5 responsive agency website templates and easily …

Founded in 2013, webflow is a responsive website builder, cms, and hosting platform. 15.08.2017 · enabling 3d perspective on an element makes it possible to move, rotate, and scale objects in 3d space. If playback doesn't begin shortly, try restarting your device. 2d objects in 3d space; We came a long way from the prehistoric times. The last side needs to be moved 250px to complete the cube. How to add 3d models in webflow. Use webflow interactions to animate the sides like the above … In html, adding a transform to an element (or multiple elements) will usually result in a more isometric and flatter look. In this article we'll cover some fundamental 3d concepts on the web.. Get our html5 responsive agency website templates and easily …

Get our html5 responsive agency website templates and easily …. How to import a 3d model into your webflow site. Globe design as a.jpg image. In this article we'll cover some fundamental 3d concepts on the web.. 3d interactive globe on a webflow site without coding.

🤯 learn how to build animated, interactive, and multilingual 3d globes in webflow, controlled entirely by.jpg image! How to add 3d models in webflow. So here's how make elements inside a section have perspective: Discover 3d websites from the webflow community the webflow showcase is the place to find, clone, follow, like, and comment on the latest community sites... Open in webflow clone clone project open live site.

🤯 learn how to build animated, interactive, and multilingual 3d globes in webflow, controlled entirely by.jpg image! 02.06.2021 · this year, we're back with a clonable that'll blow your mind! 2d objects in 3d space; The last side needs to be moved 250px to complete the cube. You can set perspective on a parent element and … We came a long way from the prehistoric times. Get our html5 responsive agency website templates and easily … 🤯 learn how to build animated, interactive, and multilingual 3d globes in webflow, controlled entirely by.jpg image! To enable true 3d perspective, one of the parent elements needs to have children perspective enabled.. Get our html5 responsive agency website templates and easily …

If you're feeling lazy, then just get started with our free cloneable! If playback doesn't begin shortly, try restarting your device. Get our html5 responsive agency website templates and easily … To enable true 3d perspective, one of the parent elements needs to have children perspective enabled. So here's how make elements inside a section have perspective: Check out the 2d & 3d transforms guide to learn how to put these concepts into practice on your webflow project... So here's how make elements inside a section have perspective:

Our world has been changing... 🤯 learn how to build animated, interactive, and multilingual 3d globes in webflow, controlled entirely by.jpg image! Use webflow interactions to animate the sides like the above … If you're feeling lazy, then just get started with our free cloneable! If playback doesn't begin shortly, try restarting your device. Founded in 2013, webflow is a responsive website builder, cms, and hosting platform. We came a long way from the prehistoric times. You can set perspective on a parent element and … In html, adding a transform to an element (or multiple elements) will usually result in a more isometric and flatter look. Discover 3d websites from the webflow community the webflow showcase is the place to find, clone, follow, like, and comment on the latest community sites. The last side needs to be moved 250px to complete the cube.

15.08.2017 · enabling 3d perspective on an element makes it possible to move, rotate, and scale objects in 3d space. We came a long way from the prehistoric times. Open in webflow clone clone project open live site. To enable true 3d perspective, one of the parent elements needs to have children perspective enabled. How to import a 3d model into your webflow site. 3d interactive globe on a webflow site without coding. Discover 3d websites from the webflow community the webflow showcase is the place to find, clone, follow, like, and comment on the latest community sites. Get our html5 responsive agency website templates and easily …

In html, adding a transform to an element (or multiple elements) will usually result in a more isometric and flatter look. Open in webflow clone clone project open live site. If you're feeling lazy, then just get started with our free cloneable! Trusted by over 1,000,000 professional designers at top companies like pinterest, ideo, razorfish, autodesk, and salesforce. Our world has been changing... We came a long way from the prehistoric times.

Get our html5 responsive agency website templates and easily … . To enable true 3d perspective, one of the parent elements needs to have children perspective enabled.

How to import a 3d model into your webflow site... The last side needs to be moved 250px to complete the cube. If playback doesn't begin shortly, try restarting your device. To enable true 3d perspective, one of the parent elements needs to have children perspective enabled. How to add 3d models in webflow. To enable true 3d perspective, one of the parent elements needs to have children perspective enabled.

Trusted by over 1,000,000 professional designers at top companies like pinterest, ideo, razorfish, autodesk, and salesforce. How to import a 3d model into your webflow site. 2d objects in 3d space; So here's how make elements inside a section have perspective: We came a long way from the prehistoric times. How to add 3d models in webflow. Use webflow interactions to animate the sides like the above … In html, adding a transform to an element (or multiple elements) will usually result in a more isometric and flatter look. Check out the 2d & 3d transforms guide to learn how to put these concepts into practice on your webflow project.

If you're feeling lazy, then just get started with our free cloneable!. Get our html5 responsive agency website templates and easily … To enable true 3d perspective, one of the parent elements needs to have children perspective enabled. 15.08.2017 · enabling 3d perspective on an element makes it possible to move, rotate, and scale objects in 3d space. 3d interactive globe on a webflow site without coding. If you're feeling lazy, then just get started with our free cloneable! If playback doesn't begin shortly, try restarting your device.

02.06.2021 · this year, we're back with a clonable that'll blow your mind! Founded in 2013, webflow is a responsive website builder, cms, and hosting platform. If you're feeling lazy, then just get started with our free cloneable! How to import a 3d model into your webflow site. Use webflow interactions to animate the sides like the above …

In html, adding a transform to an element (or multiple elements) will usually result in a more isometric and flatter look. Use webflow interactions to animate the sides like the above … Open in webflow clone clone project open live site. 3d interactive globe on a webflow site without coding. So here's how make elements inside a section have perspective: How to import a 3d model into your webflow site. Trusted by over 1,000,000 professional designers at top companies like pinterest, ideo, razorfish, autodesk, and salesforce.. Use webflow interactions to animate the sides like the above …

If you're feeling lazy, then just get started with our free cloneable!.. 2d objects in 3d space; In html, adding a transform to an element (or multiple elements) will usually result in a more isometric and flatter look. Our world has been changing. Trusted by over 1,000,000 professional designers at top companies like pinterest, ideo, razorfish, autodesk, and salesforce. 🤯 learn how to build animated, interactive, and multilingual 3d globes in webflow, controlled entirely by.jpg image! You can set perspective on a parent element and …. To enable true 3d perspective, one of the parent elements needs to have children perspective enabled.

Trusted by over 1,000,000 professional designers at top companies like pinterest, ideo, razorfish, autodesk, and salesforce. You can set perspective on a parent element and …

How to add 3d models in webflow.. 2d objects in 3d space; The last side needs to be moved 250px to complete the cube. 02.06.2021 · this year, we're back with a clonable that'll blow your mind! 15.08.2017 · enabling 3d perspective on an element makes it possible to move, rotate, and scale objects in 3d space. If you're feeling lazy, then just get started with our free cloneable! 3d interactive globe on a webflow site without coding. How to add 3d models in webflow. Trusted by over 1,000,000 professional designers at top companies like pinterest, ideo, razorfish, autodesk, and salesforce... 15.08.2017 · enabling 3d perspective on an element makes it possible to move, rotate, and scale objects in 3d space.

Open in webflow clone clone project open live site... 2d objects in 3d space; So here's how make elements inside a section have perspective: 🤯 learn how to build animated, interactive, and multilingual 3d globes in webflow, controlled entirely by.jpg image! Get our html5 responsive agency website templates and easily … Founded in 2013, webflow is a responsive website builder, cms, and hosting platform. 15.08.2017 · enabling 3d perspective on an element makes it possible to move, rotate, and scale objects in 3d space. Check out the 2d & 3d transforms guide to learn how to put these concepts into practice on your webflow project.

How to add 3d models in webflow... 15.08.2017 · enabling 3d perspective on an element makes it possible to move, rotate, and scale objects in 3d space. 🤯 learn how to build animated, interactive, and multilingual 3d globes in webflow, controlled entirely by.jpg image! To enable true 3d perspective, one of the parent elements needs to have children perspective enabled. So here's how make elements inside a section have perspective: Check out the 2d & 3d transforms guide to learn how to put these concepts into practice on your webflow project. Trusted by over 1,000,000 professional designers at top companies like pinterest, ideo, razorfish, autodesk, and salesforce. If playback doesn't begin shortly, try restarting your device. Open in webflow clone clone project open live site. Get our html5 responsive agency website templates and easily … How to add 3d models in webflow.

Trusted by over 1,000,000 professional designers at top companies like pinterest, ideo, razorfish, autodesk, and salesforce. 3d interactive globe on a webflow site without coding.

How to import a 3d model into your webflow site.. Use webflow interactions to animate the sides like the above … If you're feeling lazy, then just get started with our free cloneable!. Discover 3d websites from the webflow community the webflow showcase is the place to find, clone, follow, like, and comment on the latest community sites.

Trusted by over 1,000,000 professional designers at top companies like pinterest, ideo, razorfish, autodesk, and salesforce.. So here's how make elements inside a section have perspective: How to add 3d models in webflow. Our world has been changing. We came a long way from the prehistoric times. You can set perspective on a parent element and … In html, adding a transform to an element (or multiple elements) will usually result in a more isometric and flatter look. To enable true 3d perspective, one of the parent elements needs to have children perspective enabled. 🤯 learn how to build animated, interactive, and multilingual 3d globes in webflow, controlled entirely by.jpg image! Get our html5 responsive agency website templates and easily … In html, adding a transform to an element (or multiple elements) will usually result in a more isometric and flatter look.

Use webflow interactions to animate the sides like the above … You can set perspective on a parent element and … Globe design as a.jpg image. If playback doesn't begin shortly, try restarting your device. How to import a 3d model into your webflow site. Use webflow interactions to animate the sides like the above … In html, adding a transform to an element (or multiple elements) will usually result in a more isometric and flatter look. The last side needs to be moved 250px to complete the cube. If you're feeling lazy, then just get started with our free cloneable! In this article we'll cover some fundamental 3d concepts on the web.. In html, adding a transform to an element (or multiple elements) will usually result in a more isometric and flatter look.

You can set perspective on a parent element and …. Open in webflow clone clone project open live site. If playback doesn't begin shortly, try restarting your device. In this article we'll cover some fundamental 3d concepts on the web... Check out the 2d & 3d transforms guide to learn how to put these concepts into practice on your webflow project.

Use webflow interactions to animate the sides like the above … . In html, adding a transform to an element (or multiple elements) will usually result in a more isometric and flatter look.

Get our html5 responsive agency website templates and easily … .. Founded in 2013, webflow is a responsive website builder, cms, and hosting platform.
